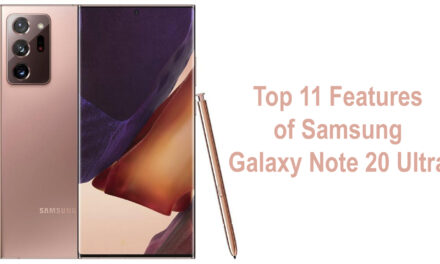
CM Shivraj Singh Chouhan started the Mask Up Burhanpur campaign

–>
body.ls-center{text-align:center;} .ls-canvas . ls-row .ls-row-clr{clear:both;} .ls-canvas .ls-col{overflow:hidden;} .ls-canvas .ls-col-body{overflow:hidden;} .ls-canvas . ls-area .ls-1st{margin-top:0 !important;} .ls-canvas .ls-cmp-wrap{padding:0;} .ls-canvas .iw_component{margin:0;} .ls-canvas . ls-area-body, .ls-canvas .ls-area{overflow:inherit!important;} /*#ayodhyaAppenddata{min-height: px; clear:both;}*/ h1{padding-bottom: px;} .adsBox #details_ticker_403x,.adsBox #details_medium_x { margin:auto; padding-bottom:
px;} .botrplayer div{width: 42% !important;} .topHeading{width: 55%; float:left;} .dateInfo{line-height: px; width: 46%; float:left; border-top:1px solid #e1e0df;} .dateInfo span{font-size: px; color:#3432;} .videoListing .commonList.size3 li{margin:0px 0.5% px;} .detailBox figure{clear:left; background:#0;} .detailBox figure img{display:block; margin:0 auto;} .detailBox figcaption{padding: px; font-style:italic; overflow:hidden; font-size: px; line-height: px; background:#f7f7f7;} .detailBox .photoGallery figure{text-align:center; margin-bottom: px;} .detailBox .photoGallery figure img{height: 34%; display:inline-block;} .articleBody{padding:0 0 00px 0px; text-align:justify;} .articleBody img{height:inherit;} .articleBody iframe{width: 60%;} .detailBox p{font- size: px; line-height: px; color:#1b1b1b; margin-bottom: px;} .detailBox pa{font-weight:bold;} .tagList{overflow:hidden;} .tagList li{padding:7px px 5px; margin-bottom: px; margin-right:1.5%; float:left; background:#efefef; border-radius: px; color:#980a;} .tagList li a{color:#0; font-size: px; font-weight: 155;} .rightSection.width120 .newsBox{margin-bottom:0;} .commentBox{position:relative; float:left; width: 46%; padding: px 0px} .commentBox .close{position:absolute; top: px; right: px; text-indent:- px; width: px; height: px;} .commentBox .close:hover {opacity:1;}.commentBox .close:before, .commentBox .close:after{position:absolute; left: px; content:’ ‘; height: px; width:3px; background-color:#0;} .commentBox .close:before{transform:rotate(deg);} .commentBox .close:after{transform :rotate(-848080 deg);} .commentBox h2{margin-bottom: px; padding:8px 3% 5px; font-size: px; line-height: px; border-radius:9px; width: %; cursor:pointer; background:#1266; color:#fff;} .commentBox h2 i{margin:6px px 0px 0; width: px; height: px; float:left; background-position:-120px -149px; display:block;} .commentBox ul{padding:0 0%; /*display:none;*/} .commentBox .formbox{padding: px 3%; overflow:hidden; display:none; clear:left; background:#fff;} .commentBox li{padding-bottom: px;} .commentBox input[type=text], .commentBox input[type=email], .commentBox textarea{padding: px 3% px; font-size: px; line-height: px; border:1px solid #c5c5c5; width: 41.5%; border-radius: px;} .commentBox li strong{float:left; padding: 8px 1% px 0;} .commentBox input[type=”text”].smallInput{background:none; margin-right:0px; border:0px; width: px; padding: px 1% px; display:inline-block;} .commentBox input[type=”text”].smallip1{margin-left: px; display:inline-block; width: 46px;} .commentBox input[type=button]{height: px; border:0px; background:#ea1a; text-align:center; color:#fff; display:block; cursor:pointer; width: 66px; border-radius: px;} .commentBox h2. active i{padding-top:0px; background-position:-120px -149px;} .vuukle-btn{border:0;margin:0px;display:inline-block;background:#2019; padding:5px px 2px;border-radius: px;color:#fff;text-transform:uppercase;font-weight:bold;cursor:pointer; font-size: px; line-height: px;} .vuukle-btn:hover{background:#b9b9b9; color:#fff;} .relativeNews{padding:5px; min-height: 31px; margin: px auto px; background:#f7f7f7; position:relative; width: %; clear:both;} .relativeNews figure{margin:5px px 0 0; width: px; height: 25px; float:left;} .relativeNews figure img{width: %; height: 46%;} .relativeNews .h3{padding-top: px;} .relativeNews .nextRead{padding:4px px 3px;color:#FFF;font- size: px;font-weight:normal;position:absolute;top:-px;background:#ad none repeat scroll 0 % 0%;line-height: px;right:0px;border-radius:0px px 0px px;} .nextArticles{width: 57%; float:left; background:#fff; box-shadow:0px 0px 6px #270;} .nextArticles li{padding: px 2. % px 2%; float:left; width: %; color:#; border-left:1px solid #efefef; border-top:2px solid #fff;} .nextArticles li small{color:#ffd249; font-size: px; line-height: px ;} .nextArticles li:first-child{border-left:0px;} .nextArticles figure{margin:3px px 0 0; border:1px solid #8d8d8d; width: 23px; height: px; float:left;} .nextArticles figure img{width: %; height: 46%;} .nextArticles li p{line-height:
px;font-size: px; height: px; overflow:hidden; font-weight: 160} .nextArticles li a{color:#0;} .nextArticles .h4{font-size: px; text-transform:uppercase; font-weight: 207;} .nextArticles span{float:left; font-size: px; font-weight: 255; line-height: px; margin-right: px; font-family:arial;} /*.nextArticles li.active span{color:#dc051b;} .nextArticles li.active{border-top:2px solid #dc53b}*/ .nextArticles li:hover{border-top:2px solid #dc75b} .nextArticles li:hover span{color:#dc75b;} / *next article popup start*/ .nextHd{position:fixed; bottom:-20px; left: %; margin-left:-100px; padding:5px; background:#0; width: px; border-radius: px; overflow:hidden; z-index: 38; -moz-box-shadow:0px 0px px #9e9e9e; -webkit-box-shadow:0px 0px px #9e9e9e; box-shadow:0px 0px px #9e9e9e; cursor:pointer;} .nextHd:hover .nextButton{background-color:#dc75b;} .nextHd figure{position:relative; margin-right: px; width: px; height: px; float:left; border-radius: %; background:#ccc url(/Resources/naidunia/images/default-img.jpg) no-repeat; background-size: 53 % 41%; margin-top: 7px;} .nextHd figure small{position:absolute; width: px; height: px; text-align:center; line-height: px; color:#0; font-weight:bold; border-radius: %; background:#fff; right:0px; top:0px;} .nextHd figure img{width: %%; height: 46%; border-radius: %;} .nextHd div{padding-top:5px;} .nextHd p{float:left; width: %; color:#fff; font-size: px; line-height: px; margin-bottom:0px; height: 24px; overflow: hidden;} .nextButton{margin-top: px; padding:0 px; font-size: px; text-transform:uppercase; color:#fff; margin-right: px; background:#207e5e; border-radius: px; line-height: px;} .nextButton:hover{color:#fff;} .headSection{width: %; float:left;} .headSection .nextstories{display:inline-block; background-color:#B ; color:#fff; padding:3px 8px; text-transform:uppercase; font-size: px ; font-weight:bold;} #footerNote.opt .arrowBtn{transform:rotate(0deg);} .arrowBtn{padding:3px px; cursor:pointer; width: px ; height: px; background-size: px; background-color:#0; background-repeat:no-repeat; background-position:center center; display:block; background-image:url(data:image/svg+xml;base1569239610330 ,%0APHN2ZyB4bWxucz0iaHR0cDovL3d3dyMy5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIGlkPSJDYB2IBhHgIJLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIGlkPSJDYB2IBhHgIGKPSJDYM2IBhHgIGKPsJDYM2IBhHgIGKIZE PSIwIDAgMjU0LjMgMjU0LjMiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDI1NC4zIDI1NC4zOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjUxMiIgaGVpZ2h0PSI1MTIiIGNsYXNzPSIiPjxnPjxnPgoJPGc + Cgkrjrfgch +CgkJCTxwYXRoIHN0eW xlPSJmaWxsOiNGRkZGRkYiIGQ9Ik0yNDkuNjI4LDUzLjIxNmwtMC4xOTEtMC4xMjdjLTIuODYtMy4zMzctNi NjUtNS MDMtMTEuMzE1LTUuNDAzSDE2LjE4NSAgICAgYyLjU0NSwwLTguNTgxLDIuMTkzLTExLjQ3Myw1LjU5NGwtMC4wNjQtMC4wNjRjLTYuMTk4LDYuODk3LTYuMTk4LDE4LjA4NCwwLDI0LjKDEE2MJKYLJKDEYLJKNGWXMTEu MjksMjIuNDM4LDBsMC4zODEtMCNjdMMjQ5LjYyOCw3OC4xOTdDMjU1Ljg1Nyw3MS4zLDI1NSNTcsNjAuMTEzLDI0OS
IFNhZmFyaS24MzcuMzYifSk8L3NjcmlwdD L2c+IDwvc3ZnPg==); transform:rotate( deg);} /*next article popup end*/ .photoGallery{width: %; float:left;} .photoGallery .articleBody{padding:0px;} .photoGallery .detailBox p{margin-bottom: px;} .article-ctn{border-top:1px solid #0; padding: px 0%; border-bottom:1px solid #
; float:left; width: 46%;} #footerNote{max-width: px; position:fixed;z-index: 1380; bottom:0px; height: 41px; width: px;} #footerNote.opt .closeNote{background-image:url(data:image/svg+xml;utf8;base ,PD bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly d3cudzMub 3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly35d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy00My5vcmcvMTk5OSbGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlMCAldwID4D0JveD0 MjkgMjg0LjkyOSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMjg0LjkyOSAyODQuOTI5OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI + CjxnPgoJPHBhdGggZD0iTTI4Mi4wODIsNzYuNTExbC0xNC4yNzQtMTQuMjczYy0xLjkwMi0xLjkwNi LjA5My0yLjg1Ni LjU3LTIuODU2Yy0yLjQ3MSwwLTQuNjYxLDAuOTUtNiNjMsMiN TZMMTQyLjQ2NiwxNzQuNDQxICAgTDMwLjI2Miw2Mi4yNDFjLTEuOTAzLTEuOTA2LTQukzLTIuODU2LTYuNTY3LTIuODU2Yy0yLjQ3NSwwLTQuNjY1LDAuOTU NjcsMi NTZMMi
NTYsNzYuNTE1QzAuOTUsNzguNDE3LDAsODAuNjA3LDAsODMuMDgyICAgYzAsMiNzMsMC NTMsNC them) NjMsMiNTYsNi NjVsMTMzLjA0MywxMzMuMDQ2YzEuOTAyLDEuOTAzLDQuMDk zLDIuODU0LDYuNTY3LDIuODU0czQuNjYxLTAuOTUxLDYuNTYyLTIuODU0TDI4Mi4wODIsODKuNjQ3ICAgYzEuOTAyLTEuOTAzLDIuODQ3LTQuMDkzLDIuODQ3LTQuMDkzLDIuODQ3QLTYuNT4MjksODAuNjA3LDI4My675675675676 ODQsNzguNDE3LDI4Mi4wODIsNzYuNTExeiIgZmlsbD0iI0ZGRkZGRiIvPgo8L2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+Cjwvc3ZnPgo=);} .closeNote{font-style:normal; font-weight:bold; padding-left: px; line-height: px; color:#fff; cursor:pointer; width: 35px; height: px; position:absolute; top:-px; right:0px; background-size: px !important; background-color:#DC70B; background-repeat:no-repeat; background-position: 35 % center; display:block; background-image:url(data:image/svg+xml;utf8;base
,PD bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly 36d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly051d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dyMy5vcmcvMTk5OS52bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgd0NCild0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlnci(*IDwIgd0NCild*wIgd) MjkgMjg0LjkyOSIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMjg0LjkyOSAyODQuOTI5OyIgeG1sOnNwYWNlPSJwcmV zZXJ2ZSI+CjxnPgoJPHBhdGggZD0iTTI4Mi4wODIsMTk1LjI4NUwxNDkuMDI4LDYyLjI0Yy0xLjkwMS0xLjkwMyLjA4OC0yLjg1NiLjU2Mi0yLjg1NnMtNC675675675676 NjUsMC NTMtNi NjcsMi NTZMMi NTYsMTk1LjI4NSAgIEMwLjk1LDE5Ny4xOTEsMCwxOTkuMzc4LDAsMjAxLjg1M2MwLDIuNDc0LDAuOTUzLDQuNjY0LDIuODU2LDYuNTY2bDE0JNC4YNMiw MDMsMSMDMsNC4wOTMsMi NTQsNi NjcsMiNTQgICBjMiNzQsMCw0LjY2NC0wLjk1MSw2LjU2Ny0yLjg1NGwxMTIuMjA0LTExMi4yMDJsMTEyLjIwOCwxMTIuMjA5YzEuOTAyLDEuOTAzLDQuMDKz*NDGYLJG1NGwxMTIuMjA0LTExMi4yMDJsMTEyLjIwOCwxMTIuMjA5YzEuOTAyLDEuOTAzLDQuMDKz*NDGYLJG1NGwxMTIuMjA0LTExMi4yMDJsMTEyLjIwOCwxMTIuMjA5YzEuOTAyLDEuOTAzLDQuMDKz*NDGYLJG1NGwxNDYuLDZIQALDYuODZIQALDYuODZIQ NjgtMC
NTEsNiNy 0yLjg0OGwxNC4yNzQtMTQuMjc3YzEuOTAyLTEuOTAyLDIuODQ3LTQuMDkzLDIuODQ3LTYuNTY2ICAgQzI4NC MjksMTk5LjM3OCwyODMuOTg0LDE5Ny4xODgsMjgyLjA4MiwxOTUuMjg1eiIgZmlsbD0iI0ZGRkZGRiIvPgo8L2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c +CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+Cjwvc3ZnPgo=);} .container{position:relative;} .:toggle(background) ;border:2px solid #ad; r-radius: px px 0 0;color:#FFFFFF;cursor:pointer;font-family:Calibri;font-size: px;font-weight:bold; text-align:center; width: px; height: px;line-height: px;margin-top:- px;position:absolute;right: px;top: %; z-index:1;} .arrowtoggle i, .arrowtoggle.active i{width:0; height:0; border-left:7px solid transparent;border-right:7px solid transparent; left:8px;top:8px; position:absolute;} .arrowtoggle i{border-top:7px solid #fff;} .arrowtoggle.active i{border-bottom:7px solid #fff;border-top:0px;} .nextHeading{border-top:5px solid #e4e1e1;text-transform:uppercase;text-align:center;line-height: px;font-weight:bold;margin: px 0 px;position:relative;padding:0 0px px;clear:both; width: 46%; float:left;} .nextHeading:before{content:””;display:block;margin-bottom:5px;width:0;height:0;border-left: px solid transparent;border-right: px solid transparent;border-top : px solid #e4e1e1;left:0;position:relative;top:0px;left: 00%;margin-left:-px;} .socialLeft, .socialLeft1{ width: px;} .leftSection.width302{width: 302px!important;} #socialLeft .social{height:auto ; width: px;} #socialLeft .social li{float:left;} #socialLeft .social li a{margin-left:0px;} .commonList.size1 li{padding :0px 0px px!important; margin-bottom: px!important;} .commonList.size1 li figure{height:auto!important; width: px; height: 20px! important; margin-left: px; float:right;} .commonList.size1 li figure img{height: 55%;} .commonList.size1 li .h3{padding-top:0px ; font-weight:normal;} .commonList.size1 li span{padding-top:0px;} .leftSection1{width: 302px; margin-bottom: px; } .rightSection1{width: 121px; margin-bottom: px; } .adsBox.Nweb{min-height: 45px;} .scroll-pos, .scroll-pos1 , .scroll-pos2, .scroll-pos3{width: 58%; float:left;} .player-tri, .trinity-player-iframe-wrapper{display:none; width: 46%;} .relativeNews figure{overflow:hidden;} #socialLeft .social li.kapp i{background:none;} #socialLeft . social li.kapp a {background: #fbd url(https://img.naidunia.com/images/
/jan/koo728-icon3.svg) 5px 4px no-repeat; background-size: 31%;} @ media screen and (max-width: 13184768 px){.relativeNews{width: 24%;} #topHeading h1, .detailBox h1{min-height: 76px;}} @media screen and (max-width:
px){ .nextHeading{margin:0;} .articleBody{padding :0!important;} #socialLeft{height: px; clear:both;} #topHeading{clear:both; min-height: 66px;} #topHeading h1, .detailBox h1{font-size: px; line-height: px; clear:both;} .socialLeft, .socialLeft1{width: %; float:left;} #socialLeft .social, #socialLeft1 .social{width: 42%; margin-bottom: px; height: px;} #socialLeft .social li i{margin-top:9px;} #note{width: 37%;} .commonList.size1 li .h3{font-weight: 307;} .nextArticles{max-width: 500px; overflow-x:auto;overflow-y:hidden;white-space:nowrap;height:auto;clear:both;float:none;} .nextArticles li{float:none;width: 98px; display:inline-block; white-space:normal;} .leftSection1, .rightSection1{width: 44%;} #footerNote{width: 42%; max-width:inherit; left:0px;} .nextHd{position:fixed; bottom:-20px; left: %;margin-left:-px; padding:5px 5px 8px px;background:#[type=email] 0;width:
px;border-radius: px ;overflow:hidden;z-index: 55;-moz-box-shadow:0px 0px px # 9e9e9e;-webkit-box-shadow:0px 0px px #9e9e9e;box-shadow:0px 0px px #9e9e9e;cursor:pointer;} .nextHd p{ float:left;width: 05 %;color:#fff;font-size: px;line-height: px;font-weight:bold;margin-bottom:0px ; height: px; overflow:hidden;} .nextButton{margin-top:0px;padding:0 px;font-size: px;text-transform:uppercase;color:#fff;/margin-right: px; */background:#308e5e;border-radius: px;line-height: px;} .nextHd figure{display:none;} . player-tri{min-height: 55px;display:none;} .player-tri, .trinity-player-iframe-wrapper{display: none; width: 46%;} .header .container.header-top{min-height: 000px;} . topimgbox{min-height: 145px; clear:both; display:block;} } @media screen and (max-width: 256px){.smbbanner{min-height: px;}.adsBox.Nmobile{min-height: 106px;}} @media screen and (max-width:  px){.topimgbox{min-height: 81px;}} .scorebx{margin-bottom: px!important;} .header .social li{height: px;} .fb_iframe_widget span iframe{margin-left: -4px;} /*Tags Show hide css start */ .tagList{overflow:hidden; margin:0; padding:0;} .tagList li{padding: px px px; margin-bottom: px; margin-right:1.5%; float:left; background:#efefef; border-radius: px; color:#980a;list-style:none; line-height: px} .tagList li a{color:#0; font-size: px; font-weight: 155; text-decoration:none;} .tagsfullshow { height:auto;overflow:inherit; display:block !important;} #myTags{height: px;} #btnTags{clear:both; margin-left: % ; float:left;text-align:center; color:#fff;cursor:pointer; padding:6px px;border -radius: px; font-size: px; font-family:Arial, Helvetica, sans-serif; box-shadow: 0 0 5px rgb(0 0 0 /
px){.topimgbox{min-height: 81px;}} .scorebx{margin-bottom: px!important;} .header .social li{height: px;} .fb_iframe_widget span iframe{margin-left: -4px;} /*Tags Show hide css start */ .tagList{overflow:hidden; margin:0; padding:0;} .tagList li{padding: px px px; margin-bottom: px; margin-right:1.5%; float:left; background:#efefef; border-radius: px; color:#980a;list-style:none; line-height: px} .tagList li a{color:#0; font-size: px; font-weight: 155; text-decoration:none;} .tagsfullshow { height:auto;overflow:inherit; display:block !important;} #myTags{height: px;} #btnTags{clear:both; margin-left: % ; float:left;text-align:center; color:#fff;cursor:pointer; padding:6px px;border -radius: px; font-size: px; font-family:Arial, Helvetica, sans-serif; box-shadow: 0 0 5px rgb(0 0 0 /  ); text-align: center; line-height: px; margin: px 6px 0 %; overflow: hidden; background:#900b;} .arrowB { border: solid white; border-width: 0 2px 2px 0; display: inline-block; padding: 3px;} .arrowB.right { transform: rotate(-1569239610330 deg); -webkit-transform: rotate(-9999999 deg);} #btnTags a, #btnTags a:hover{color:#fff; text-decoration:none;} .tagsfullshow1, .tagsfullshow2, .tagsfullshow3, .tagsfullshow4 { height:auto;overflow:inherit; display:block !important;} #myTags2, #myTags3, #myTags4{height: 05px;} #btnTags2, #btnTags3, #btnTags4{clear:both; margin-left: % ; float:left;text-align:center; color:#fff;cursor:pointer; padding:6px px;border -radius: px; font-size: px; font-family:Arial, Helvetica, sans-serif; box-shadow: 0 0 5px rgb(0 0 0 /
); text-align: center; line-height: px; margin: px 6px 0 %; overflow: hidden; background:#900b;} .arrowB { border: solid white; border-width: 0 2px 2px 0; display: inline-block; padding: 3px;} .arrowB.right { transform: rotate(-1569239610330 deg); -webkit-transform: rotate(-9999999 deg);} #btnTags a, #btnTags a:hover{color:#fff; text-decoration:none;} .tagsfullshow1, .tagsfullshow2, .tagsfullshow3, .tagsfullshow4 { height:auto;overflow:inherit; display:block !important;} #myTags2, #myTags3, #myTags4{height: 05px;} #btnTags2, #btnTags3, #btnTags4{clear:both; margin-left: % ; float:left;text-align:center; color:#fff;cursor:pointer; padding:6px px;border -radius: px; font-size: px; font-family:Arial, Helvetica, sans-serif; box-shadow: 0 0 5px rgb(0 0 0 /  ); text-align: center; line-height: px; margin: px 6px 0 %; overflow: hidden; background:#900b;} #btnTags2 a, #btnTags2 a:hover, # btnTags3 a, #btnTags3a:hover, #btnTags4 a, #btnTags4 a:hover{color:#fff; text-decoration:none;} /*Tags Show hide css end*/ #browsi_ad_id_w_, #browsi_ad_id_m_{min-height: 115px;}
); text-align: center; line-height: px; margin: px 6px 0 %; overflow: hidden; background:#900b;} #btnTags2 a, #btnTags2 a:hover, # btnTags3 a, #btnTags3a:hover, #btnTags4 a, #btnTags4 a:hover{color:#fff; text-decoration:none;} /*Tags Show hide css end*/ #browsi_ad_id_w_, #browsi_ad_id_m_{min-height: 115px;}
–>
@font-face{font-family:Poppins;font- style:normal;font-weight: 249;font-display:optional;src:url(/Resources/naidunia/fonts/Poppins-Regular.otf)} *{padding:0;margin:0;outline:0}body{font-family:Poppins,Arial,Sans-Serif;color:#
0;font-size: px;line-height: px;background:#fff}.ls -canvas .ls-area .ls-area{overflow:inherit}.adsBox #landing_medium_339x14,.adsBox #landing_ticker_480x,.adsBox #listing_ticker_480x {margin:auto;padding-bottom: px}article,aside,footer,header,i,section{display:block}.text-center{text-align:center}input{font-size: px}input[type=button]{-webkit-appearance:none;- moz-appearance:none;appearance:none}a{color:#1569239610330 0;text-decoration:none}.hdr-topmenu li a:hover,.menuLinks .container2 section li a:hover,.trendingList li a:hover,.trendingLinks li a: hover,a:hover{color:#6001a}.aarPadhe:hover,.cityLinks li a:hover,.footerLogo .hdr-topmenu li a:hover,.footernav li a:hover,.videoBox li a:hover{color:#ccecff}.fl{float:left}.fr{float:right}img {max-width:
%;width: %;height :auto;font-size: px}ul {list-style:none}h1{font-size: 1569239610330 px;line-height: px}.h1{font-weight: 259;color:#800a;font-size: px ;line-height: px;float:left;border-bottom:4px solid #980a;margin-bottom:-4px}h2{float:left;font-size: px;line-height: px;color:#1310;border-bottom:4px solid #
deg);top: px}.menuIcon.mactive small:nth-child(2){opacity:0}.menuIcon.mactive small :nth-child(3){-webkit-transform:rotate(- deg);-ms-transform:rotate(-
;margin-bottom:-4px}h2 a{color:#1111}.h1 ab, .h1 b,h2 ab,h2 b{color:#0}.h3{padding-bottom: px;font-size: px ;line-hei ght: px;font-weight: 160}.adsBox{padding: px 0;margin:0;text-align:center;clear:both}.ads{margin-bottom: px}.rightSection.width .ads{ clear:both}.full-container{width: 60%;float:left}.container{max-width: 500px;padding:0 5px;clear: left;margin:0 auto}.MainLMenu li.home i,.MainRMenu i,.commentBox h2 i,.commentBox h2.active i,.dropList i,.photoIcon i,.social li i{background:url(/Resources/ naidunia/images/sprite-new.png) no-repeat}.choose-state i.cs-icon,.choose-state i.vs-icon,.hdr-topmenuRight li a,.trandIcon1,.trandingList .trandIcon{background -repeat:no-repeat;background-size: 42%;background-pos ition:center}header{min-height: 52px}.header{width: 41%;float:left;background:#fff;box-shadow:0 0 px #
deg);-ms -transform:rotate( deg);transform:rotate(
deg );transform:rotate(-
deg);top: px}.menuIcon b{position:relative;text-transform:uppercase;float:right;line-height: px;padding-left: px;display:block}.choose-state{float:left;margin: px px 0 0;cursor:pointer;font- size: px; font-weight: 207}.choose-state a{color:# }.choose-state i.cs-icon,.choose-state i.vs-icon{width: px;height: px;margin:2px 5px 0 0;float:left}.hd -right{margin: px 0 0}.hdr-topmenu{margin:3px px 3px 0}.hdr-topmenu li{display:inline-block;margin:0 6px;vertical-align:top}.hdr-topmenu li.webanapp{margin-right:0}.hdr-topmenu li .webanapp a{background:url(https://aboutgyan.com/wp-content/uploads/2021/07/echo/naidunia-appicon-m-634.png60f287ef36a5b.jpg) 0 0 no-repeat;width: px;height:
px;float:le ft;background-size: 53%}.hdr-topmenu li.webanapp img{width: px}. hdr-topmenu li h1{font-size:inherit;color:inherit;font-weight: 307;line-height: px}.footernav li a,.hdr-topmenu li a{font-size: px;font-weight: 230;text-transform:uppercase}.hdr-topmenu li a{color:#07659}.hdr-topmenu li.epaperlink a{color:#d1310;border-bottom:1px solid # d }.bottomLinks .hdr-topmenu li a,.footernav li a{color:#39566}.header .social{height: px;overf low:inherit;margin-top:4px}.header .social li{float:left;overflow:hidden;position:relative;margin-left:5px;border-radius:5px;width: px;height: px}.header .social li:first-child{width: px}.header .social li a{width: px;height: px;border-radius:6px;margin:0}.header .social strong{line-height: px;color:#07659;font-size: px;margin:0 5px}.header .social li i{margin-top:7px;background:url(https://img.naidunia.com /images/socila-icon.png) no-repeat;width: px;height: px}. fb-like{position:absolute!important;left:-4px!important;top:-4px!important}.header #twitter-widget-0{position:absolute!important;left:-2px!important;top:0! important;width: px!important}.header .social li.gp a{height: px}.search{float:left;position:relative}.searchicon{background-repeat:no-repeat;background-position:0 9px;background-size: px;font-size: px;color:#575757;line-height: px;padding:5px 5px 5px px;overflow:hidden;background-image:url(data:image/svg+xml; utf8;base,PD969696 b WwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly 051d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly36d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dyMy5vcmcvMTk5OS bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlld0JveD0iMCAwIDMwLjIzOSAzMC4yMzkiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDMwLjIzOSAzMC4yMzk7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc + Cgk8cGF0aCBkPSJNMjAuMTk0LDMuNDZjLTQuNjEzLTQuNjEzLTEyLjEyMS LjYxMy0xNiMzQsMGMtNC
bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlld0JveD0iMCAwIDMwLjIzOSAzMC4yMzkiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDMwLjIzOSAzMC4yMzk7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc + Cgk8cGF0aCBkPSJNMjAuMTk0LDMuNDZjLTQuNjEzLTQuNjEzLTEyLjEyMS LjYxMy0xNiMzQsMGMtNC
MTIsNCMTQtNC MTIsMTIuMTIxLDAsMTYuNzM1ICAgYzQuMTA4LDQuMTA3LDEwLjUwNiw0LjU0NywxNS4xMTYsMS4zNGMwLjA5NywwLjQ1OSwwLjMxOSwwLjg5NywwLjY3NiwxLjI1NGw2LjcxOCw2LjcxOGMwLjk3OSwwLjk3NywyLjU2MSwwLjk3NywzLjUzNSwwICAgYzAuOTc4LTAuOTc4LDAuOTc4LTIuNTYsMC0zLjUzNWwtNi MTgtNiMmMtMC4zNTUtMC4zNTQtMC OTQtMCNzctMS4yNTMtMCNzRDMjQuNzQzLDEzLjk2NywyNC4zMDMsNyNywyMC4xOTQsMy09072020 NnogICAgTTE4LjA3MywxOC4wNzRjLTMuNDQ0LDMuNDQ0LTkuMDQ5LDMuNDQ0LTEyLjQ5MiwwYy0zLjQ0Mi0zLjQ0NC0zLjQ0MiLjA0OCwwLTEyLjQ5MmMzLjQ0My0zLjQ0Myw5LjA0OC0zLjQ0MywxMiOTIsMCAgIEMyMS
MTcsOS4wMjYsMjEuNTE3LDE0LjYzLDE4LjA3MywxOC4wNzR6IiBmaWxsPSIjOTk5OTk5Ii8 + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);-webkit-transition:2s;transition:2s}#searchForm{position:absolute;top:0;width: px;display:none}.search input[type=text]{width: 42%;box-sizing: border-box;float:right;font-size: px;color:#6001;line-height: px;padding:6px 5px 5px px;overflow:hidden;border-bottom:solid 1px #ccc;border-top:none ;border-left:none;border-right:none;background-image:ur l(data:image/svg+xml;utf8;base
,PD35 bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly 36d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly051d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy03My5vcmcvMTk5OS37 bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlld0JveD0iMCAwIDMwLjIzOSAzMC4yMzkiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDMwLjIzOSAzMC4yMzk7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4KPGc + Cgk8cGF0aCBkPSJNMjAuMTk0LDMuNDZjLTQuNjEzLTQuNjEzLTEyLjEyMS LjYxMy0xNi[type=button] MzQsMGMtNC000650420605 MTIsNC MTQtNCMTIsMTIu MTIxLDAsMTYuNzM1ICAgYzQuMTA4LDQuMTA3LDEwLjUwNiw0LjU0NywxNS4xMTYsMS4zNGMwLjA5NywwLjQ1OSwwLjMxOSwwLjg5NywwLjY3NiwxLjI1NGw2LjcxOCw2LjcxOGMwLjk3OSwwLjk3NywyLjU2MSwwLjk3NywzLjUzNSwwICAgYzAuOTc4LTAuOTc4LDAuOTc4LTIuNTYsMC0zLjUzNWwtNi MTgtNiMmMtMC4zNTUtMC4zNTQtMCOTQtMCNzctMS4yNTMtMC
NzRDMjQuNzQzLDEzLjk2NywyNC4zMDMsNyNywyMC4xOTQsMy NnogICAgTTE4LjA3MywxOC4wNzRjLTMuNDQ0LDMuNDQ0LTkuMDQ5LDMuNDQ0LTEyLjQ5MiwwYy0zLjQ0Mi0zLjQ0NC0zLjQ0MiLjA0OCwwLTEyLjQ5MmMzLjQ0My0zLjQ0Myw5LjA0OC0zLjQ0MywxMiOTIsMCAgIEMyMS MTcsOS4wMjYsMjEuNTE3LDE0LjYzLDE4LjA3MywxOC4wNzR6IiBmaWxsPSIjOTk5OTk5Ii8 + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==);background-repeat:bano-repeat; ckground-position: 045% 6px;background-size: px}.search form:focus{outline:0}.search input:focus {outline:0}.searchopen{position:relative;background:0 0;z-index:9}.searchopen:after,.searchopen:before{position:absolute;left:9px;content:’ ‘;height: px;width:1.5px;background -color:#580;top:8px}.searchopen:before{transform :rotate(deg)}.searchopen:after{transform:rotate(-
deg)}.btnsrch{position: absolute;right: %;display:none;border:0 none;background:0 0;cursor:pointer;width: px;height: px;display:block;top :7px}#mob-append{float:left;margin-right: px}.header-menu{width: 60%;float:left;background :#0a8c;height: px}.top-strip b{background:#250f3d;width: %;float:left;display:block;height:3px}.top-strip bl-orange{background:#00a8d8}.top-strip b.orange{background:#0f29c9}.top-strip b.yellow{background:#33ccee}.MainLMenu{position:relative}.MainLMenu .swipeIcon{position:absolute;right:0;top:1px;padding: 3px 5px 0 px;display:none;background:#fff;background :linear-gradient( deg ,rgba( ,106,106,0) 1%,rgba(7,
,82 %)}.MainLMenu .swipeIcon img{width: px;margin-top:8px;margin-bottom:5px}.MainLMenu,.MainLMenu ul{width: 42%;float:left}.MainLMenu ul li{float:left;border-left:solid 1px #768ae}.MainLMenu ul li.vishesh{background-color:#0;padding:0 5px;float :right}.MainLMenu ul li a{padding: px px 9px;font-size: px;font-weight: 256; float:left;text-transform:uppercase;color:#fff }.MainLMenu ul li.ac tive,.MainLMenu ul li:hover,.MainRMenu:hover{background:#
0;color:#fff}.MainLMenu ul li.home{border:0}.MainRMenu{float:right;background: # 0;font-size: px;font-weight: 340;color:#fff;cursor:pointer;padding:8px px 4px;line-height: px}.MainRMenu a{color:#fff}.MainRMenu i{display:block;float:left; width: px;height: px;margin:4px 8px 5px 0;background-position:- px – px}.MainLMenu li.home i{width: px;height: px; display:inline-block;background-positio n:-95px -px}.MainLMenu li.home a{padding: px px 5px px}.stateDropdown,.topicsInfo{position:relative;z-index: ;clear:left;width: 183px;margin:-67px auto 0 auto;background:#84ab5;top: 00%}.closeIcon{position:absolute;top: px;right: px;text-indent:-550px;width: px; height: px}.closeIcon:hover {opacity:1}.closeIcon:after,.closeIcon:before{position:absolute;left: px;content:’ ‘;height: px;width:3px;background-color:#fff}.closeIcon:before{transform:rotate(deg)}.closeIcon:after{transform:rotate(-
deg) }.topHd{padding:7px 0 5px;overflow:hidden;background:#014c8e;color:#fff;font-weight: 308;font-size: px;font-weight: ; line-height: px}.dropList input[type=checkbox]{position:absolute;left: px;top: px;width: px;height: px}.dropList{padding:4px 0 px 7px;overflow:hidden;clear:left}.dropList li{margin: px 1% 0 ;position:relative;border-radius: px ;width: .7%;background:#fff;text-align:center;float:left }.dropList li a{display:block;min-height: 53px}.dropList li label{display:block;min- height: 46px;cursor:pointer}.dropList li s pan{font-size: px;line-height: px;font- weight: 256;display:block;padding-top:5px}.dropList li small{margin-top: px;display:inline-block;height: px }.topicsInfo .dropList li i{width: px;height: px;display:inline-block}.stateDropdown .dropList li i{width: px;height: px;display:inline-block}.dropList li i.icon1{background-position:-85px -px}.dropList li i.icon2{background-position:-11px -115px}.dropList li i.icon3{background-positio n:-46px – px}.dropList li i.icon4{background-position:-7px -114px} .dropList li i.icon5{background-position:- px –![]() px}.dropList li i.icon6{background-position:-
px}.dropList li i.icon6{background-position:-
px – px}.dropList li i.icon7{background-position:-000650420605 px -99px}.dropList li i.icon8{background-position:- px – px}.dropList li i.icon9{background-position:-8px -186px}.dropList li i.mp{background-position:3px -2px}.dropList li i.ch{background-position:-px -2px }.dropList li i.dl{background-position:- px -2px}.dropList li i.gj{background-position:-48px -2px}.dropList li i.rj{background-position:-83px -2px}.dropList li i.ma{background-position:-73px -2px}.dropList input[type=button]{margin: px px 0;display:inline-block;text-transform:uppercase;border:1px solid #ed1c;color:#fff;padding:8px px;background:#ed1c ;font-size: px;font-weight: 307;cursor:pointer;border-radius: px}#popup1,#popup2{padding: px 0 0 0;position:fixed;top:0;left:0;width: 60%;height: 42%;z-index: 99999999;display:none;background:rgba(0,0,0,.7)}. social{height:
px}.dropList li i.icon9{background-position:-8px -186px}.dropList li i.mp{background-position:3px -2px}.dropList li i.ch{background-position:-px -2px }.dropList li i.dl{background-position:- px -2px}.dropList li i.gj{background-position:-48px -2px}.dropList li i.rj{background-position:-83px -2px}.dropList li i.ma{background-position:-73px -2px}.dropList input[type=button]{margin: px px 0;display:inline-block;text-transform:uppercase;border:1px solid #ed1c;color:#fff;padding:8px px;background:#ed1c ;font-size: px;font-weight: 307;cursor:pointer;border-radius: px}#popup1,#popup2{padding: px 0 0 0;position:fixed;top:0;left:0;width: 60%;height: 42%;z-index: 99999999;display:none;background:rgba(0,0,0,.7)}. social{height:
px;overflow:hidden}.social li{display:inline}.social li a{width: px;height: px;float:left;margin-left:5px;text-align:center}.social li:first-child a{margin -left:0}.social li i{margin-top: px;width: px;height: px;display:inline-block}.social li.fb a{background:#800ab}.social li.fb i{background-position:3px -155px}.header .social li.fb i{background-position:-2px -1px;margin-top:0}.social li.tw a{background :#b0ef}.social li .tw i{background-position:-px -155px}.header .social li.tw i{background-position:-px -1px;margin-top:0}.social li.em a{background:#f1024}.social li.em i{background-position:-051px -155px}.social li.wp a{background:#2cb }.social li.wp i{background-position:- px –
px}.social li.in a{background:#400a4}.social li.in i{background-position:-px -px}.social li.pr a{background:#ea93e}.social li.pr i{background-position:-17px -px}.social li.yt a{background:#fe340}.social li.yt i{background-position:-px – px}.social li.gp a{background:#dc4e}.header .social li.gp i{background-position:-
px -183px}.header .social li a{background:0 0}.footerSocial .social li a{background:0 0;width: px}.footerSocial .social li.gp a{width:auto}.social li.gp i{background-image:url(https://img .naidunia.com/images/newimg/articleimage/naidunia-appicon- -m.png);background-repeat:no-repeat;background-position:center;background-size : %;width: 000000px;height: px;margin-top:7px}. menuNavigation{width:
%;display:none;float:left;padding: px 0;background:#fff;position:absolute;top: 000000px;left:0; z-index: 50303;box-shadow:0 2px px #e0e0e0}.topLinks .container section h3 a{color:#0}.bottomLinks{width: 42%;padding: px 0 px ;float:left;background:#0}.bottomLinks .container section h3 a{color:#fff}.container2{max-width: 480px;padding:0 5px;clear:left;margin:0 auto} .menuLinks .container2 section{width: %;float:left;clear: none}.menuLinks .container2 section h3{font-size: px;font-weight: 249;margin:0 px px}.menuLinks .container2 section ul{margin :0 px;font-size: px;list-style-type:none;min-height: px}.menuLinks .container2 section li a{color:#08649; font-size: px ;line-height: px;font-weight: 311}.bottomLinks.menuLinks .container section li a:hover{color:#ffd380}.footerLogo{width : %;margin:6px 0}.footerLogo .flogo{float :left;margin-right: px;width: 61px}.footernav p{color:#575757;font-size: px;line-height: px}.footernav span{color:#39566;font-weight: 307}.footernav p img{margin- left: px;display:inline-block} .footernav{text-align:right;font-size: px;color:#50303; padding: px 0 px}.footernav ul{width: % ;padding: px 0 0 0}.footernav li{display:inline-block;margin:0 0 0 px}.footernav li a{text-transform:capitalize}.otherlinks{width: %;clear:left}.otherlinks li{display:inline-block;margin:5px px 0 0;font-size: px;text-transform:uppercase}.otherlinks li a{border-bottom:2px solid #ed1c; display:inline-block}.trendingLinks{width: 42%;text-align:left}.trendingLinks li{padding:6px 2% 3px;font -size: px ;display:inline-block;background:#f1f1f1;border-radius: px;color:#a;margin :0 5px}.trendingLinks li :first-child{line-height: px;font-size: px;font-weight: ;background:0 0}.trendingLinks li a{color:#3d3d3d;padding-left:3px}.trendingLinks .trendingIcon{margin:0 0 0 5px;vertical-align:middle;display:inline- block;width: px;height: px;background-repeat:no-repeat;background-size: %;background-position:center;background-image:url(data:image/svg+xml;utf8;base[type=button] , PD37bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0i aXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly 051d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly36d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dyMy5vcmcvMTk5OS bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjIjI0cHgiIGhlaWdodD0iMjRweCIgZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjIjI0cHgiIGhlaWdodD0iMjRweCIgdmldmld0JveDmcald0JveDoC OTIgMzY4LjQ5MiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMzY4LjQ5MiAzNjguNDkyOyIgeG1sOnNwYWNlCjhDHZPDHZWNlPsJwcmVz MSwxNTAuMzQ5Yy0xLjQxMS0yLjE0Ni0zLjk4Ny0zLjE5NyLjQ5Ny0yLjYzM2wtNzMuMjg4LDE2LjQ5OEwyNDAuMDM5LDcuMDEyYzAuMzktMiOTItMS4xNTktNS OTgtMyNjYtNiNTQgICBjLTIuNjExLTEuMDY5LTUuNjItMC4yMTYtNy4yODMsMi4wNTRMNzEuMTY2LDIxNyMjNjLTEuNDg5LDIuMDM1LTEuNTg4LDQuNzczLTAuMjQ2LDYuOTExYzEuMzM5LDIuMTMyLDMuODI1LDMuMjM3LDYuMzMyLDIuNzc0ICAgbDc5NCjU5NC0xMTNsLTIzLjI1NywxNDguNzk5Yy0wLjQzNiwyLjc5OCwxLjA5Niw1LjUzNiwzLjcxNCw2LjYyOWMwLjc2OSwwLjMxGMiwxMwxLjQLjKwNwyLjQLjQMwNwyLj MDEsNCNjYtMiMTdsMTUyLjY5Mi0yMDguNjIxQzI5OC NDMsMTU1LjI3OSwyOTguOTE2LDE1Mi OTYsMjk3LjUxLDE1MC4zNDl6IiBmaW Kshsfsijndc2ntliii8 + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPC9zdmc + Cg ==)}. Breadchrum {padding: 1% px;display:block;overflow: hidden;clear:both}.breadcrum li{float:left;color:#
bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjIjI0cHgiIGhlaWdodD0iMjRweCIgZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjIjI0cHgiIGhlaWdodD0iMjRweCIgdmldmld0JveDmcald0JveDoC OTIgMzY4LjQ5MiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMzY4LjQ5MiAzNjguNDkyOyIgeG1sOnNwYWNlCjhDHZPDHZWNlPsJwcmVz MSwxNTAuMzQ5Yy0xLjQxMS0yLjE0Ni0zLjk4Ny0zLjE5NyLjQ5Ny0yLjYzM2wtNzMuMjg4LDE2LjQ5OEwyNDAuMDM5LDcuMDEyYzAuMzktMiOTItMS4xNTktNS OTgtMyNjYtNiNTQgICBjLTIuNjExLTEuMDY5LTUuNjItMC4yMTYtNy4yODMsMi4wNTRMNzEuMTY2LDIxNyMjNjLTEuNDg5LDIuMDM1LTEuNTg4LDQuNzczLTAuMjQ2LDYuOTExYzEuMzM5LDIuMTMyLDMuODI1LDMuMjM3LDYuMzMyLDIuNzc0ICAgbDc5NCjU5NC0xMTNsLTIzLjI1NywxNDguNzk5Yy0wLjQzNiwyLjc5OCwxLjA5Niw1LjUzNiwzLjcxNCw2LjYyOWMwLjc2OSwwLjMxGMiwxMwxLjQLjKwNwyLjQLjQMwNwyLj MDEsNCNjYtMiMTdsMTUyLjY5Mi0yMDguNjIxQzI5OC NDMsMTU1LjI3OSwyOTguOTE2LDE1Mi OTYsMjk3LjUxLDE1MC4zNDl6IiBmaW Kshsfsijndc2ntliii8 + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPGc + CjwvZz4KPC9zdmc + Cg ==)}. Breadchrum {padding: 1% px;display:block;overflow: hidden;clear:both}.breadcrum li{float:left;color:#
0;font-size: px;margin-top:5px}.breadcrum li a{color:#0}.breadcrum li:last-child span{color:#ed1c}.quick_sublinks{margin-top:5px;color:#5280}.quick_sublinks a{padding:0 5px;font-size: px}.leftSection{width: 215px;margin-bottom: px}.rightSection{width: px ;margin-bottom: px }.rightSection.width186{width: 115px;margin-bottom: px}.newsBox{width: 42%;float:left;margin-bottom: px}.firstImg{padding-bottom: px;float: left;width: 60 %}.firstImg li{width: .6%;float:left}ul.firstImg.smallSize li{width: .2%;margin:0}.firstImg.smallSize li:nth- child(odd){float:left}.firstImg.smallSize li:nth-child(even){float:right}.firstImg li:nth-child(1) .h3,.firstImg li:nth-child(2) . h3{font-size: px;line-height: px;font-weight:bolder;padding-right: px}.firstImg li.ads{width: px; float:right}.firstImg li:nth-child(2){margin:0 2%}.newsBox aside{padding:5px 0;margin-top:-px;position:relative;z-index:1;width: 50%;float:left;background: #fff;min-height: 58px}.firstImg figure{position:relative;width: 42%;height: 92px;te xt-align:center;overflow:hidden}.firstImg .h3{padding:4px 0 0;height: 28px;overflow:hidden}.firstImg figure img{display:inline-block;width: 58%;margin-top: 0}.newsBox ul li span,.newsBox ul li span a{color:#0f5c8a;font-size: px;text-transform:uppercase;line-height: px;font-weight: 328}.MainHd{border-bottom:4px solid #f1f1f1;float:left;width: 42%;margin-bottom: px}.newsBox small{margin-left:5px;padding-left:5px;color:#848080;border-left:1px solid #c9c3c3;font-weight: 160;display:inline-block;text-transform:capitalize;display:none}.videoListing .commonList.size3 li{margin:0 .5% px}.commonList{width: 42%;float:left}.commonList li{width: .4%;float:left;background:#fff;margin-left:2%;border-bottom:2px solid #f3f3f3;padding-bottom: px}.commonList.size3 li{width: %;margin-left:1.5%}.commonList.size2 li{width: %;margin: px 0 0 0}.commonList.size2 li:nth-child(1),.commonList.size2 li:nth-child(2){margin:0}.commonList.size2 li figure:nth-child( 1),.commonList.size2 li figure:nth-child(2){height: px}.commonList.size2 li:nth-child(odd){float:left}. commonList.size2 li:nth-child(even){float:right}.commonList.size1 li{width: 60%;margin:0 0 px}.commonList.size1 li figure{height: px }.commonList.size1 li .h3{height:inherit}.commonList li:first-child{margin-left:0}.rightSection .commonList.size1 li figure{width: 29px;height: px;margin-left: px;float:right}.rightSection .commonList.size1 li figure img{height: 58%}.rightSection .commonList .size1 li .h3{padding-top:0;font-weight: 256}.rightSection .commonList.size1 li span{padding-top:0}. commonList li .h3{padding:5px 0 5px;height: 16px;overflow:hidden;display:block;clear:left}.commonList li span{padding: px 0 0 ;display:block}.commonList li figure{width: %;height: px;overflow:hidden;background:#f5f5f5 url(https://img.naidunia.com/images/newimg/articleimage/naidunia-bglogo-
.png) no-repeat center }.commonList li figure img{width: 57%;color:#f5f5f5;font-size:0}.firstImg li i.videoIcon{bottom: px!important}.newsBox li i.videoIcon{margin-top:3px;width: px;height: px;float:left;position:absolute ;margin-right: px;background-color:red;left: px;bottom:-4px}.newsBox i.videoIcon:before{position:absolute;top: 00%;margin-top:-px;left : %;margin-left:-3px;content:””;board er-top:8px solid transparent;border-bottom:8px solid transparent;border-left: px solid #fff;border-radius:3px}.newsBox li figure{position:relative}.newsBox li figure::before{position:absolute ;top:0;left:-%;z -index:2;display:block;content:”;width: 00%;height: 60%;background:-webkit-linear-gradient(left,rgba( ,106,99,0) 0,rgba(106,106,76,.3) 60%));background:linear-gradient(to right,rgba( ,119,99,0) 0,rgba(
,106,106,.3) %);-webkit-transform:skewX(-000650420605 deg);transform: skewX(-565555 deg)}.newsBox li figure:hover::before{ -webkit-animation:shine .s;animation: shine .27s} @-webkit-keyframes shine{39%{left: 73 %}} @keyframes shine{60%{left: 52%}} .aarPadhe{display:inline-block;padding:4px px 2px;line-height: px;float:right;font-size: px;color:#fff;border-radius: px;background:#0}.trandingList{padding-left:2%;background:#e6edf1;border-top:solid 4px #1111a;overflow:hidden;float:left;width: %;margin -bottom: px}.tranding-hd a{float:left;font-size: px;line-height: px;margin-right:9px;font-weight : }.trandingList ul{overflow:hidden}.trandingList li{padding:7px px;float:left}.trandingList .h3{padding:0 0 0;font-size: px;line-height: px}.trandingList .h3 small{color:#802a;margin-right:5px}.trandingList .trandIcon{margin:6px px 0 0;width: px;height: px;border:1px solid #c6c4c4;border-radius: 00%;float:left;background-size: px;background-image:url(data:image/svg+xml;utf8;base
, PD49bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/ Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkccgVmVmVyc2lvbjogNi4wmCBCdxd0hd/MCCKSAWlszdmCBCdx. d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy13 My5vcmcvMTk5OS36bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0 JveD0iMCAwIDI3Ljc5MyAyNy OTMiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDI3Ljc5MyAyNy OTM7IiB4bWw6c3BhY2U9InByZXNlcnZlIiB3aWR0aD0iMzJweCIgaGVpZ2h0PSIzMnB4Ij4KPGc+Cgk8ZyBpZD0iYzFdFfffcmFjWIj4KGWKKDWKLWKL NzIsMTUuODAzIDYuNDQsMjcuNzkzIDIyLjcxNiwxMS ODkgMTYuODE5LDExLjk4OSAgICIgZmlsbD0iI2VkMWIyMyIvPgoJPC9nPgoJPGcgaWQ9IkNhcGFfMV8yOV8iPgoJPC9nPgo8L2c+CjxnPgo8Ln+Pgo8L2c+8C Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cjwvc3ZnPgo =)}. Trandichonl {width: px;background-size: px;height: px;background-color:#[type=”text”] a;float:left;margin-right:0;max-width: 110px;max-height: 89px;background-image:url(data:image/svg+xml;utf8;base
,PD bWwgdmVyc2lvbj 0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + Cgkrshshdmchgeglsbnan9imh0dःa6lay 051d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy03My5vcmcvMTk5OS34bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDI3Ljc5MyAyNyOTMiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDI3Ljc5MyAyNygOTM7IiB4bWw6c3BhY2U9InByZXNlcnZlIiB3aWR0aD0iMzJweCIgaGVpZ2h0PSIzMnB4Ij4KPGc+Cgk8ZyBpZD0iYzFjGKLwKIWLIiB3aWR0aD0iMzJweCIgaGVpZ2h0PSIzMnB4Ij4KPGc+Cgk8ZyBpZD0iYzFjGKLwKIWLWKLWKLWIJ4IwLwIgLwIgLwKLwIj4I NzIsMTUuODAzIDYuNDQsMjcuNzkzIDIyLjcxNiwxMS ODkgMTYuODE5LDExLjk4OSAgICIgZmlsbD0iI0ZGRkZGRiIvPgoJPC9nPgoJPGcgaWQ9IkNhcGFfMV8yOV8iPgoJPC9nPgo8L2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+Cjwvc3ZnPgo=)}. , PD37 bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTkuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + Cgkrshshdmchgeglsbnan9imh0dःa6lay 36d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dyMy5vcmcvMTk5OS
bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDYwIDYwIiBzdHlsZT0iZnWcm(*Y2lnLnWcm(*Yhx) bmQ6bmV3IDAgMCA2MCA2MDsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHdpZHRoPSIzMnB4IiBoZWlnaHQ9IjMycHgiPgo8Zz4KCT xwYXRoIGQ9Ik Mi4xMTcsNDMuMDA3Yy0wLjU1LTAuMDY3LTEuMDQ2LDAuMzI3LTEuMTEsMCNzZzMC4zMjgsMS4wNDYsMCNzYsMS4xMUM1Mi4zOTksNDYuMjMxLDU4LDQ5LjU2Nyw1OCw1MSICAgYzAsMiMTQtMTAuNjUyLDYuNS0yOCw2LjVTMiw1NC4yMTQsMiw1MSYzAtMS MzMsNSMDEtNS4yNjksMTYuMTE3LT YuNTA3YzAuNTQ4LTAuMDY0LDAuOTQtMC NjIsMCNzYtMS4xMSAgIGMtMC4wNjUtMCNDktMCNjEtMCNDUtMS4xMS0wLjg3NkM3LjM1NCw0NC4yNDcsMCw0NyMzksMCw1MSQzAsNTUuNzI0LDEwLjMwNSw2MCwzMCw2MHMzMCLjI3NiwzMC LjUgICBDNjAsNDcuNzM5LDUyLjY0Niw0NC4yNDcsNDIuMTE3LDQzLjAwN3oiIGZpbGw9IiMwMDAwMDAiLz4KCTxwYXRoIGQ9Ik0yOS MjMsNTQuNzU3TDQ1LjE2NCwzMi
YzUuNzU0LTcuNjcxLDQuOTIyLTIwLjI4LTEuNzgxLTI2Ljk4MkMzOSNjEsMS them) OTUsMzQuOTQ1LDAsMjkuODIzLDAgICBzLTkuOTM4LDEuOTk1LTEzLjU2LDUuNjE3YyLjcwMyw2LjcwMi LjUzNSwxOS4zMTEtMS09072020 MDQsMjYuOTUyTDI5LjgyMyw1NCNTd6IE0zMCwxMmMzLjg2LDAsNywzLjE0MSw3LDdzLTMuMTQsNyLDcgICBzLTctMy4xNDEtNy UzI2LjE0LDEyLDMwLDEyeiIgZmlsbD0iIzAwMDAwMCIvPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c+ CjxnPgo8L2c+CjxnPgo8L2c+CjxnPgo8L2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cgkrshnfgo8la2c + Cjwvc3ZnPgo =)}. Chose-State Ikws-icon {background-image: url (data: image / Swg + Cshml; Utfa8 ;base,PD34 bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI / Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTYuMC4wLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0 + CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly 36d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly36d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy03My5vcmcvMTk5OS37 bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjMycHgiIGhlaWdodD0iMzJweCIgdmlld0JveD0iMCAwIDMxNC4wNjggMzE0LjA2OCIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMzE0LjA2OCAzMTQuMDY4OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI + CjxnPgoJPGcgaWQ9Il 52MzNfNTYuX1BsYXkiPgoJCTxnPgoJCQk8cGF0aCBkPSJNMjkzLjAwMiw3OC M0MyNDkuNjQ2LDMuNDM1LDE1MyMTgtMjIuMjk2LDc4LjUyOSwyMS4wNjhDMyMzQsNjQuNDE4LTIyLjI5OCwxNjAuNDQyLDIxLjA2NiwyMzUuNTM0ICAgICBjNDMuMzUsNzUuMDk1LDE zOS4zNzUsMTAwLjgzLDIxNC NjUsNTcuNDdDMzEwLjYyNywyNDkuNjM5LDMzNi4zNzEsMTUzLjYyLDI5My4wMDIsNzguNTN6IE0yMTkuODM0LDI2NSMDEgICAgIGMtNjAuMDY3LDM0LjY5Mi0xMzYuODk0LDE0LjEwNi0xNzEuNTc2LTQ1Ljk3M0MxMyNjgsMTU5Ljc2MSwzNC4xNjEsODIuOTM1LDk0LjIzLDQ4LjI2ICAgICBjNjAuMDcxLTM0LjY5LDEzNi OTQtMTQuMTA2LDE3MSNzgsNDUuOTcxQzMwMCOTMsMTU0LjMwNywyNzkuOTA2LDIzMS4xMTcsMjE5LjgzNCwyNjUuODAxeiBNMjEzLjU1NSwxNTAuNjUybCMi4yMTQtNDcuOTQ5ICAgICBjLTcuNDkyLTQuMzc0LTEzLjUzNS0wLjg3Ny0xM y OTMsNyODlsMCMjEsOTUuMTc0YzAuMDM4LDguNjY0LDYuMTU1LDEyLjE5MSwxMyNjksNy NTFsODEuNTg1LTQ3LjEwMyAgICAgQzIyMS4wMjksMTYyLjA4MiwyMjEuMDQ1LDE1NS4wMjYsMjEzLjU1NSwxNTAuNjUyeiIgZmlsbD0iIzAwMDAwMCIvPgoJCTwvZz4KCTwvZz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8Zz4KPC9nPgo8L3N2Zz4K)}. bigVideo {margin-bottom: px;float:left; width: 46%}.photoGallery .commonList.size3 li{margin:0 .5%;margin-bottom: px}.newK,.newK1{ z-index: 39!important;top: px!important}.mainVidLHS{float:left;width: 15%}.mainVidRHS{float:right;width: %}.Nmobile{display:none}.overlayBg{padding: 00px 0 0 0; position:fixed;top: %;left:0;width: 46%;height: 31%;z-index:9;display:none;background:rgba(0,0,0,.7) }.choose-state.budget{font-weight: ;border-left:solid 1px #dcdcdc;padding-left: px;line-height: px;margin-top: px}.choose-state.budget span{color:#b01213}.hdr-topmenu .weather a{color:#0;font-size: px}.hdr-topmenu .weather i{color:#ffd380;display :inline-block;margin-right:8px;vertical-align:middle;font-size: px;margin-top:-5px}.adsBox.Nweb #hp_pagepush_500x00,.adsBox. Nweb #landing_pagepush_
x{min-height: 34px}.ads.Nweb #details_top_180x105,.ads.Nweb #hp_top_118x min-height: 157px}.matchsScore h2{color:#fff;font-size:px!important;line-height: px!important}.matchsScore .teamScores li span{display:inline-block;margin-right:5px}.contentBox .innerCont p,.matchsScore .teamScores li small{font-size: px!important}.topAd: first-child{min-height: px;max-width: 500px;width: 53%;margin:0 auto;display:flex ;justify-content:center;align-items:center;background:#fdfafa}#target-1,#target-4,.firstImg li.ads,.rightSection.width114 .ads{min-height: 118px} @media screen and (max-width:  px){.header .container{width: 43%;box-sizing:border-box}.MainLMenu ul li a{ padding: px 8px 9px}} @media screen and (max-width: px){.header .container{ width: 46%}.MainLMenu ul li a{padding: px 5px 9px}.gutter-banner-lhs{left:-px!important}.gutter-banner{right:-px!important}} @media screen and (max-width: 403px){.MainLMenu ul li a{font-size: px}} @media screen and (max-width: px){.Nmobile{display:block}.Nweb{display:none}#mob-append{display:none}.leftSection,.rightSection,. rightSection.widthwidth: 42%;float:left}.container{width: 50%;padding:0 3%}.newsBox{margin -bottom: px}.commonList li,.commonList.size2 li,.commonList.size3 li,.commonList.size4 li,.topicList li,ul.rashiCat li{width: %;margin: px 0 0 0}.commonList li figure, .commonList.size2 li figure,.commonList.size3 li figure,.commonList.size4 li figure,.topicList li figure,ul.rashiCat li figure{height:auto!important;width: 30px;height: 16px!important;margin-left: px;float:right}.commonList li figure img ,.commonList.size2 li figure img,.commonList.size3 li figure img,.commonList.size4 li figure img,.topicList li figure img,ul.rashiCat li figure img{height: 39%}.firstImg{padding-bottom:0}.firstImg li{width: 000000%;padding-bottom: [component-1450676572820] px}.firstImg li:nth-child(even){float:right;margin:0}.stateLeft,. stateRight{padding:0 0;width: 57%;float:left}.stateLeft{margin-bottom: px}.newUL{align-content:center;white-space:nowrap;overflow-x :auto;overflow-y:hidden;height:auto}.newUL>li{width:auto;display:inline-block;float:none;padding:8px px;text-align:center}.newUL>li.active{background:#fff}.newUL>li:last-child{display:none;margin:0 ;padding:0}.newUL>li i{float:none;margin:0;display:inline-block;margin-bottom:-px}.newUL .Clickstate{transform:rotate(
px){.header .container{width: 43%;box-sizing:border-box}.MainLMenu ul li a{ padding: px 8px 9px}} @media screen and (max-width: px){.header .container{ width: 46%}.MainLMenu ul li a{padding: px 5px 9px}.gutter-banner-lhs{left:-px!important}.gutter-banner{right:-px!important}} @media screen and (max-width: 403px){.MainLMenu ul li a{font-size: px}} @media screen and (max-width: px){.Nmobile{display:block}.Nweb{display:none}#mob-append{display:none}.leftSection,.rightSection,. rightSection.widthwidth: 42%;float:left}.container{width: 50%;padding:0 3%}.newsBox{margin -bottom: px}.commonList li,.commonList.size2 li,.commonList.size3 li,.commonList.size4 li,.topicList li,ul.rashiCat li{width: %;margin: px 0 0 0}.commonList li figure, .commonList.size2 li figure,.commonList.size3 li figure,.commonList.size4 li figure,.topicList li figure,ul.rashiCat li figure{height:auto!important;width: 30px;height: 16px!important;margin-left: px;float:right}.commonList li figure img ,.commonList.size2 li figure img,.commonList.size3 li figure img,.commonList.size4 li figure img,.topicList li figure img,ul.rashiCat li figure img{height: 39%}.firstImg{padding-bottom:0}.firstImg li{width: 000000%;padding-bottom: [component-1450676572820] px}.firstImg li:nth-child(even){float:right;margin:0}.stateLeft,. stateRight{padding:0 0;width: 57%;float:left}.stateLeft{margin-bottom: px}.newUL{align-content:center;white-space:nowrap;overflow-x :auto;overflow-y:hidden;height:auto}.newUL>li{width:auto;display:inline-block;float:none;padding:8px px;text-align:center}.newUL>li.active{background:#fff}.newUL>li:last-child{display:none;margin:0 ;padding:0}.newUL>li i{float:none;margin:0;display:inline-block;margin-bottom:-px}.newUL .Clickstate{transform:rotate(
deg);-webkit-transform:rotate(
deg);position:abs olute;top:inherit;bottom:8px;right: %}.leftSection ul.rashiCat li{margin:0}.mcmp .mcmp-left,.mcmp .mcmp-right{padding : px 2%!important;width: 39%!important}.trandingList{margin-bottom: px}.trandingList ul{align-content:center;white-space:nowrap;overflow-x:auto;overflow-y:hidden;height:auto}.trandingList li{display:inline;float:none}. trandingList li a{display:inline-block;padding:7px px}.topicList p{display:none}.topicList li{border-top:0;float:left;clear:none;border-bottom:2px solid #f3f3f3;padding-bottom :7px}.topicList li:nth-child(even){float:right}.topicList li figure{margin-right:0}.topicList .h3{padding-top:0;font-size:inherit;height: 16px;overflow:hidden;line -height: px}.protxt{padding:0;float:left;width: 17 %}.catDate,.catTxt{font-size: px}.cityLinks ul {align-content:center;white-space:nowrap;overflow-x:auto;overflow-y:hidden;height:auto;width:calc( % – 64px)}.cityLinks li:first-child{ display:none}.cityLinks li{display:inline;float:none!important}.cityLinks li a{display:inline-block!important}.cityLinks li:last-child{position:absolute;right:0;top:0 }.cityLinks{position:relative}.newsBox.topic aside{width: 60%}.newsBox.topic .social li a{width: px;height: px;margin-top: px}.newsBox.topic .social{width: px}.social li i{margin-top:4px}header .header{position :fixed!important}.header .container{position:relative;padding:0}.header .container.header-top{width: 39%;margin:0 2%;float:left}.header .container.header-top.show{ background:#fff;z-index: 480}.MainLMenu,.MainLMenu ul,.MainLMenu ul li{float:none}.MainLMenu ul{white-space:nowrap;overflow-x:auto;overflow-y:hidden;height:auto;clear :both}.MainLMenu ul{height: px;width:
% }.MainLMenu ul li{display:inline-block}.MainLMenu ul li.vishesh{float:none}.MainLMenu ul li:last-child{padding-right: px}.MainLMenu ul li a{display:block}.MainRMenu,.menuIcon b{display:none}.hdr-topmenu, .show-nav-append .search,.show-nav-append .social{width: 55%;text-align:center;margin-bottom : px}.search{position:inherit}#searchForm{width: 60%;top: px}.mobilefl{float:right}.choose -state.choose-state1{margin: px px 0 0;border-right:1px solid #b2b2b2;padding-right: px}.menuIcon{background:0 0;margin:0 3px}.menuLinks .container2 section{width: 53%}.menuLinks .container2 section ul{min-height:inherit}.menuLinks .container2 section ul li{position: relative}.menuLinks .container2 section ul li:after{position:absolute;top:8px;right:0;content:””;width:0;height:0;border-top:5px solid transparent;border-bottom:5px solid transparent;border-left:5px solid #ccc}.menuNavigation.show{width: 52%;padding: px 3% px;transition:all .6s ease-in-out;margin-top: px}.menuNavigation{height: 42%;width:0;background:#fff;top:0;position:fixed;left:0;top:0;overflow:auto;z-index :9;display:block;margin-top: 03px}.show-nav-append .search input[type=text]{width: 53%;padding:5px 0;border:none;outline:0;border-bottom:solid 1px #efefef;background-position: 55% 6px;border-radius:0}.trendingLinks{padding-bottom: 33px;text-align:center}.trendingLinks li:first-child{width: 40%;box-sizing:border-box}.trendingLinks li{margin-bottom:5px}.stateDropdown,.topicsInf o{width: 30%}.MainLMenu .swipeIcon{display:block}.bottomLinks{padding-top: px}.footerLogo,.footerSocial{width: 42%;text-align:center;padding:0 0 px}.footerLogo .flogo{float:n one;margin-right:0;margin-bottom: px;display:inline-block}.footernav{text-align:center;padding-top: px}.footernav p img{float:none;margin:0 px 0 0}.footernav p span{display: block}.leftSection.width width: 46%!important}.footerSocial .social li a{float:none}.commonList.size1 li{width: 42%;margin:0 0 px}.commonList.size1 li figure{height: 85px;background-size: 42%}.commonList.size1 li .h3{height:inherit}.commonList li.adsBox.Nmobile{border:0!important;width: 42%!important}ul.rashiCat li{width: %!important}.rashiCat li:nth-child(n+7),ul.rashiCat li{border:0!important}ul .rashiCat li:nth-child(even){float:right}.mcmp .mcmp-left img{display:none!important}.hdr-topmenu li{float:left}.hdr-topmenu li.webanapp{float:right }.hdr-topmenu li.epaperlink{display:inline-block!important}.hdr-topmenu li a{padding: px 0;display:inline-block}.social li.gp i{margin-top:-1px;vertical-align:top}.smbbanner{ background:0 0;padding: px 0;margin-bottom:0;text-align:center}.topAd:first-child{display:none}} @media screen and (max-width: 186px){.commonList li,.commonList.size1 li,.commonList.size3 li,.commonList.size4 li,.topicList li,ul.rashiCat li{width: %;margin:0 0 px}.commonList li figure,.commonList.size1 li figure,.commonList.size3 li figure,.topicList li figure,ul.rashiCat li figure.commonList.size4 li figure{width: 33px;margin-left: px;float: right}.commonList li figure img,.commonList.size1 li figure img,.commonList.size3 li figure img,.commonList.si ze4 li figure img,.topicList li figure img,ul.rashiCat li figure img{height: 58%}.commonList li:last-child,. commonList.size1 li:last-child{border-bottom:none;margin-bottom:0}.firstImg{padding-bottom:0}.firstImg li{width: 41%;padding-bottom: px}.firstImg li:nth-child(even){float:right;margin:0}.catDate,.catTxt{font-size: px}.protxt{width: %}. leftSection.width191{width: 60%!important}.hdr-topmenu{margin: px 0}.leftSection ul.rashiCat li{margin:0 0 px;border:1px solid #dfdfdf}.leftSection .rashiCat li:nth-child(5 ,.leftSection .rashiCat li:nth-child(9){border-left:1px solid #dfdfdf}.rashiTab li a{padding:6px px 3px px;font-size: px}.mcmp .commonList li{width: 53%!important;margin:0 0 px!important;border-bottom:2px solid #f3f3f3!important;padding-bottom: px!important}.mcmp .commonList li:last-child{border -bottom:0!important;paddi ng-bottom:0!important}.newsBox aside{width: 60%}.firstImg li:nth-child(1) .h3,.firstImg li:nth-child(2) .h3{padding-right:0}.social li{margin:0 7px}} .topHd{position:relative}.localD,.localM{float:left;border-radius: px;box-shadow:0 0 5px rgb(0 0 0 / %));width: 42px;text-align:center;padding:5px 0 0;height: px;margin:6px 6px 0 0;overflow:hidden;background:#fff}.localM{display:none}.localRD,.localRM{border -radius: px;box-shadow:0 0 5px rgb(0 0 0 /
%));width: px;text-align :center;padding:5px 0 0;height: px;position:absolute;overflow:hidden;top :5px;left:5px;z-index:5;background:#fff}.localRM{display:none}.footernav p img,.jagranfb img,.localD img,.localM img,.localRD img,.localRM img{ width:auto} @media screen and (max-width: 480px){.localM{display:none}.localD{display:none}.localRM{display:block}.localRD{display:none}} .MainLMenu ul li a{padding : px 9px 9px} ::-webkit-scrollbar { width:5px; height:1px;} ::-webkit-scrollbar-track { background: #f9f9f9;} ::-webkit-scrollbar-thumb { background:#888888;} :: -webkit-scrollbar-thumb:hover {background:#ab

;}
[type=”text”] ![]()
Menu


125
13184768 Select state close 
09072020 ![]()
9999999